Ah yes. The semester is finally almost over and I’ll finally be done with this class. Just joking.
So this class is definitely not what I thought it would be. When selecting an english course all I was looking for was a class that fulfilled my last gen ed english requirement and didn’t deal with old literature. Well, I at least got half of that. While requirement wise, I did not get anything out of this class, I thoroughly enjoyed all the work we did. Coming into the semester I thought “Writing for the Web? Like writing for websites or online newspapers? I guess they’re different?”. So I really had no idea what I was getting myself into.
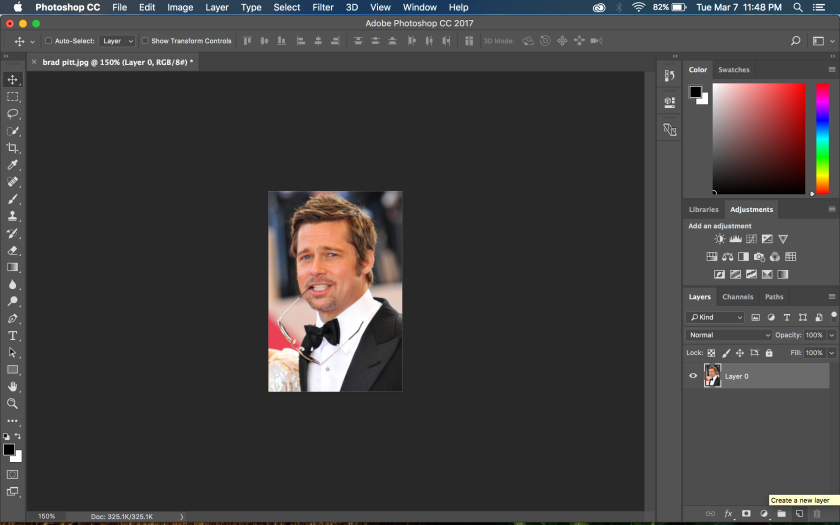
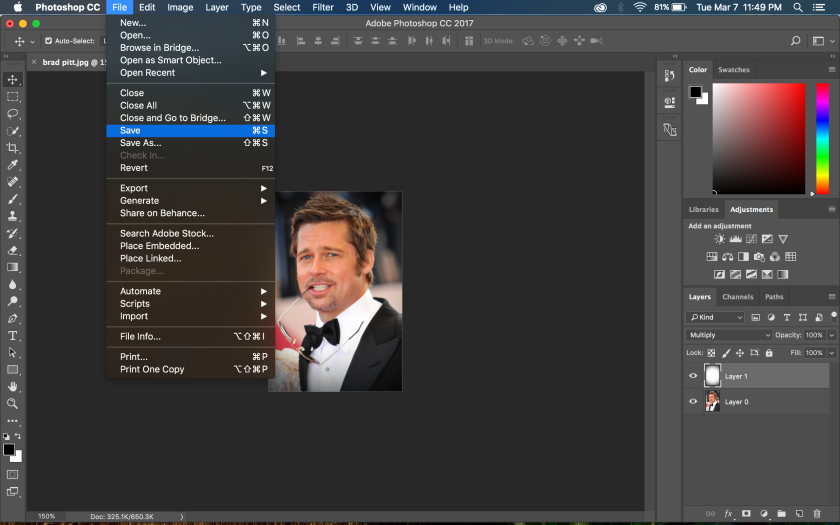
What the class ended up being though is completely different. Website building, video, photo, and audio editing, while completely opposite from what I thought I would be doing, I thoroughly enjoyed all of it. Especially the video editing, so I’d have to say that was my favorite project from the class. This has definitely been the class I enjoyed the most this semester because I enjoyed being able to sit down for a couple hours at a time, listen to some music, and create something that is my own. And that feeling of creating something original, that you came up with, and then knowing enough to actually make it, is a fantastic feeling.
I definitely recommend this course to another student because I see the benefits from it, even if you aren’t going into a career in media production. I’m not. As long as the course description is a little longer than “writing for the web”.