From my work this past semester I’d have to say the idea of copyright halts creativity. People who copyright are selfish and only want their work linked to their name; when in reality allowing their work to be remixed into something new would allow that work to be constantly repurposed. Who wouldn’t want to see their work become something new? Having work that has the potential to be repurposed and reused over and over can only be taken as a huge compliment, right? Every project I created this semester has incorporated something that had already existed. Even in the short film “A Brief History of John Baledessari” there were brief images and maps that’s obviously didn’t belong to him, but were still included because it is a part of his story. A huge majority of images, audio, and film will not belong to us, but are apart of us, and could help tell our story. Nothing should belong solely to one person, one group of people, or one corporation. This kind of ownership creates limitations in how we can express ourselves.
Another part of the semester that really sticks out to me is Ira Glass’s words on the power of the anecdote. “There’s a guy and he wakes up, and he’s lying in bed and the house is very, very quiet, unearthly quiet. He put his feet on the floor and walks to the door of the bedroom, and again very, very quiet. Walks downstairs and looks around, its just unusually quiet.” Ira Glass is trying to make the point that you could take something like this, a very simple, boring story and create suspense and momentum that makes it that the listener or reader wants to hear more. Being a good writer is having that skill to make the most boring story something that people still feel intrigued by.








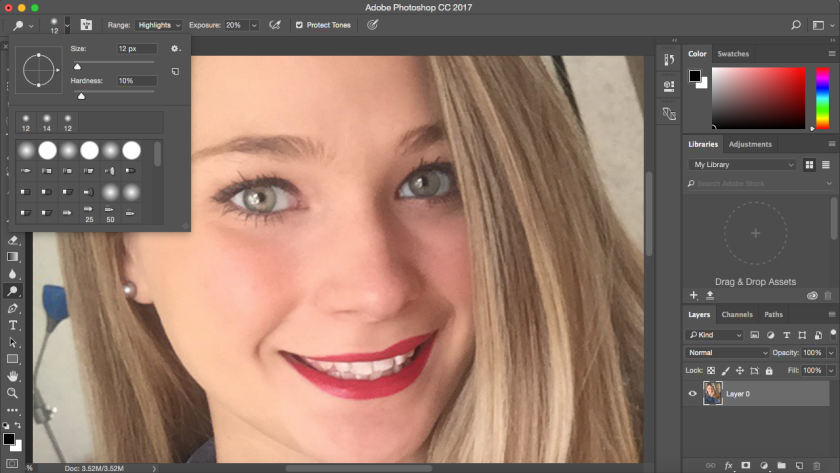
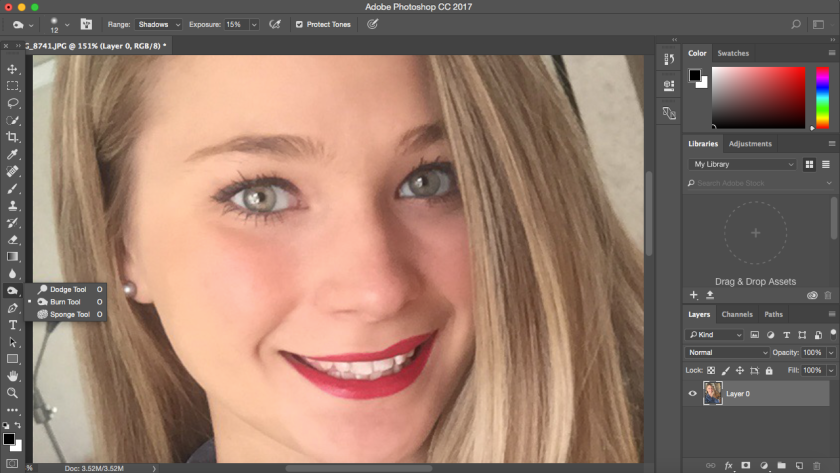
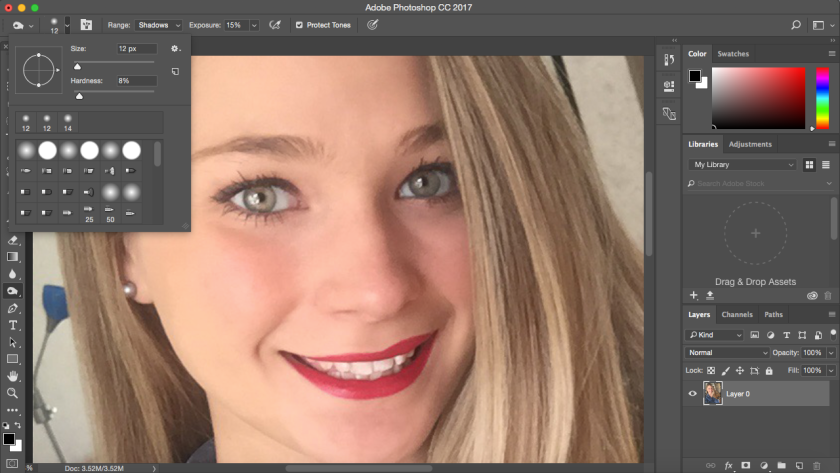
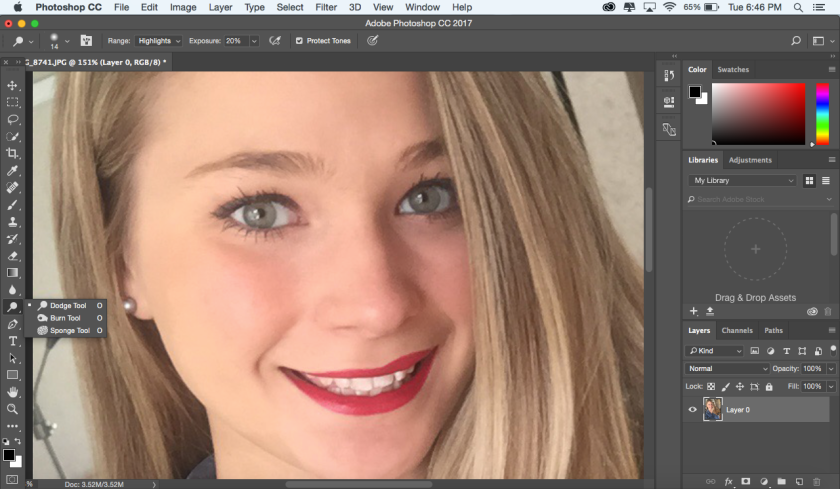
 Use the “Dodge” tool on the Iris/eye color area (Brush size: similar to width of iris. Brush hardness: 10%. Range: Highlights. Exposure: 20%) You can also use it in the reflection areas of the eyes.
Use the “Dodge” tool on the Iris/eye color area (Brush size: similar to width of iris. Brush hardness: 10%. Range: Highlights. Exposure: 20%) You can also use it in the reflection areas of the eyes.